STATEMENT OF TEACHING
As a teacher of mobile game art, I focus on getting students excited about the subject, equipping them with the necessary knowledge through lectures, helping them visualize the artistic principles through real-life demos, and challenging them to practice and problem-solve through projects and assignments as wells as provide constructive feedback so they know where to improve their work. So far my teaching method has been very effective in helping my students pick up the necessary learnings required to excel professionally in the mobile game industry.
One of the main reasons I get students excited about the mobile games industry first is because I believe opening the students up to a new and exciting way of seeing the industry improves the odds of them wanting to learn more about and absorb the knowledge given to them in class more readily. I do this by promoting some of the positive aspects of the mobile game industry and how it relates to them, the exciting historical context of past genres and games that shaped the industry’s landscape, and the types of roles available in the industry to give them hope, direction, and practicality. Another reason getting students thrilled about the subject is so crucial is because it puts the will to learn right back into their own hands, instead of getting dragged around by a class that they are just trying to get by in. Students tell me all the time, that they are so excited about the assignments and what they will learn in the next class.
When it comes to equipping the students with practical knowledge about how to create beautiful game art assets that follow art principles, one of my key methods is breaking down complex topics into easy-to-understand bite-size information with imageries to illustrate my points. For example, when I try to show how in mobile games putting too many extraneous details makes it hard on the eye and detaches the players from a focal point because everything becomes visual noise, I place a tree that has every little leaf drawn out next to a tree that has only a couple of leaves that suggest the form of the tree and how much more comfortable it looks so the students can see right away how excessive details could negatively impact the look of game art assets.
To help my students grasp and understand some of the design processes I talk about in class, I also do hands-on demos because nothing beats seeing the process in context. Doing so not only breaks up the monotony of simply listening to words but inspires the students to want to take action as well. A lot of my students light up and become even more excited when they see me do sketch demos. They tell me all the time that demos make the classes so much more interesting and help them visualize the process a lot better. While doing my demos, it also gives me a chance sometimes to engage them in the process. For instance, one time I asked them to come up with some theme ideas and vote on their favorite one.
In terms of sealing the deal and helping students truly learn the material, I design creative and challenging assignments that get them to exercise some of the concepts they learn in class as well as allow them to creatively solve some of the design challenges. I believe that only through practice and figuring out design problems will my students truly learn and improve their skills. For the assignment, I try to find a great balance between it being manageable, not too difficult to avoid emotional barriers resulting in procrastination, and slightly challenging at the same time. My goal in the assignment is, in a nonpressuring way, to get my students to build a habit of using the knowledge they learn to solve design problems and adapt to new situations instead of spoon-feeding them all the answers. A large part of being in the industry as a professional is being able to deal with new situations navigate through problems and find creative solutions. In fact for the students' assignments, especially design-oriented ones, I often encourage they do not mindlessly tackle those design challenges but actively think about what they are designing and how to make it a good design. After the assignment is turned in, I provide constructive feedback to help them navigate through unsolved challenges or help them see where they could improve their work. I usually do this through recorded video feedback but could also be done in class depending on the available time.
Although I can not speak for one hundred percent of the students in my class, I do have students who go to great mobile game companies and or say they can utilize the skills in existing companies. After taking my class one of my Brazilian students, Sayu Suzuki, went from a 2D game artist to a lead artist at a successful company called Superplay and later went on to one of the most well-known mobile game companies in the field, Supercell. Another student from Isreal named Ann Bita went on to Superplay right after the class ended using the work she did in my class as one of her main portfolio pieces. The list goes on for students who ended up going to well-established game companies like Scopely and Playrix. But it’s the positive feedback I get afterward that really makes my day. Many students also come back to me to tell me how much my class helped them.








POSITIVE STUDENT FEEDBACK
SYLLABUS
Week 1 | Boom of the Mobile Game Industry
Why go into the mobile game industry?
How well is it doing?
Why should I care as an artist
available art jobs in the mobile game industry
does massive industry growth = job guarantee and stability?
mentality
production vs concept artist
History of mobile games
2007 iPhone launch
2007- present influential games and genres
From traditional perspective to various game view
1,2,3 pt perspective
Low, medium, high angle isometric views
Top down
Fusion
Manual vs automatic creation of isometric grids
Photoshop basics
Drawing Basic volumetric shapes within isometric grids
Applying basic volumetric shapes to a basic building scene / strict grid adherence
Week 2 | Audience/ Theme/ Stylization
Figuring out the Audience/Player base and what are industry norms
Creating and adhering to a Buyer persona
Genre
Theme
Art Style
Art Style break down
Art Style examples and how it is tailored toward audience
Week 3 | Mobile not Console / PC
Comparison of mobile/console/pc games
Mobile device limitations and factors for mobile isometric building game visual designs
Account for mobile device display limitations
Iconic and Vis. Comm.
Silhouette
Simplify
Balance detail vs rest
3D- clear hue value/form separation
Visual hierarchy -1,2,3 read
Scale variations- Big, Medium, Small
Iconic visual representation?
What to use for representation
How will represent
Compact Functionality and markers?
What type of purposed/ functional elements
Shape/Form Design quality/clarity?
Best and clearest form and shape designs to communicate forms
Color Flats
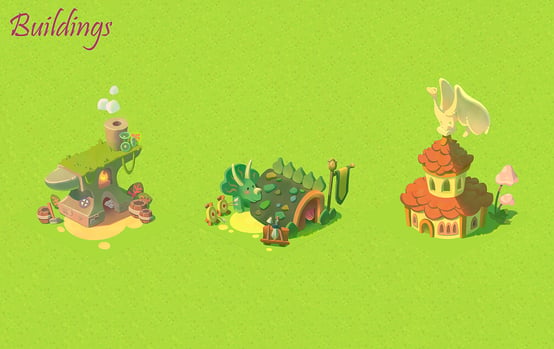
Week 4 | Building Functionality/ Stages/ Research/ Thumbnail
How Building Functionality Affects Design
Upgrade Type building succession design
Games that use building upgrade successions
Advice on how to create logical/well-designed building stages
Build Transition succession design
Games that use building upgrade successions
Various types of transitional successions
Designing to allow for animation and creating visual markers for animators
Scale relationships and indications
Initial thumbnail sketch/ silhouetting
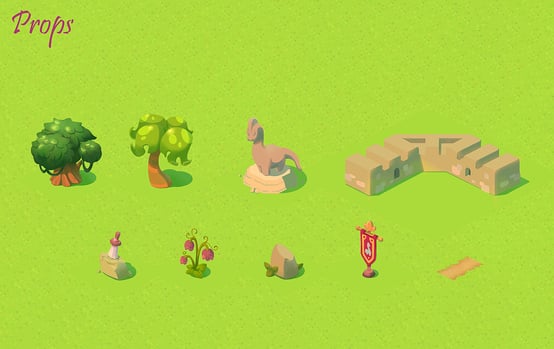
Week 5 | Prop Functionality
What are isometric props and what are the functions?
what type of props are there?
Level 1 Terrain/ ground base (seamless/tileable)
Grass
earth
Paths
elevated levels/ cliffs
Waters
Slopes
Level 2 Environment Base
Trees
Bushes
Rocks
Seashells
Level 2 Object Base
Stairs
Benches
Lightposts
Barrels
Treasure chest
Fences ( tileable need connect)
Walls ( tileable need connect)
Scale Context needs to be correct
relationship to character and building
Creating visuals for props
Modularity / tiling and implications
Grass / Ground /Water
Paths
Fence/ Wall
how to make prop visually effective
Demo tileable ground and walls
Week 6 | Sketch Refinement and Color Variations
How to pick the best designs from your thumbnails
Communicate functionality clearly
Form clarity
Silhouette
Visual interest
Combining Designs
Refining sketch
Refine 1 -Identifying problems and working out all the details
Improve
Final Linework
Linework as style vs linework for coloring
Color Variations
Intuitive vs color palettes
Narrative based colors
Consider hue/ value/saturation
Color Percentage
Adhere to the visual style
Week 7 | Final Concept and Production Rendering
Lighting
Light source
Sunlight
Warm lighting and effect on colors shadowing
Shadow
Form Shadow
Core Shadow
Reflective light/color
Ambient skylight
Ambient Occlusion
Hard edges on edges and cast shadows vs soft transitions on round forms
Atmospheric perspective
Material /texture- wood/ stone /water
Topographical vs Flat textural changes
Reflectivity/gloss level
Create a mockup scene from rendered buildings and props
Funwork
Demo
STUDENT WORK
SAYU SUZUKI








MIYUKI YAMADA










JACK MARQUEZ




JESSICA THOMAS












YURII SHCHYRENKO




FATEMEH PARISHANI








ALISON O’LEARY






PORTIA YOINGCO














MIRA PRAJAPATI